html - How to make a flex item not fill the height of the flex container? - Stack Overflow
4.5 (611) In stock

As you can see in the code below, the left div inside the flex container stretches to meet the height of the right div. Is there an attribute I can set to make its height the minimum required for h

Full Page Slider With CSS and JavaScript

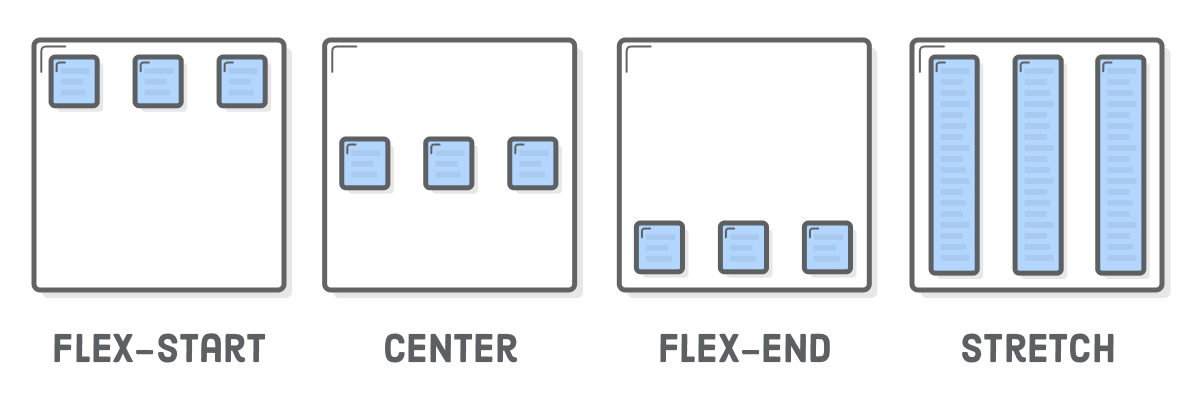
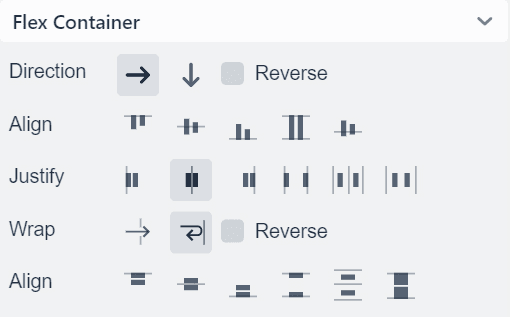
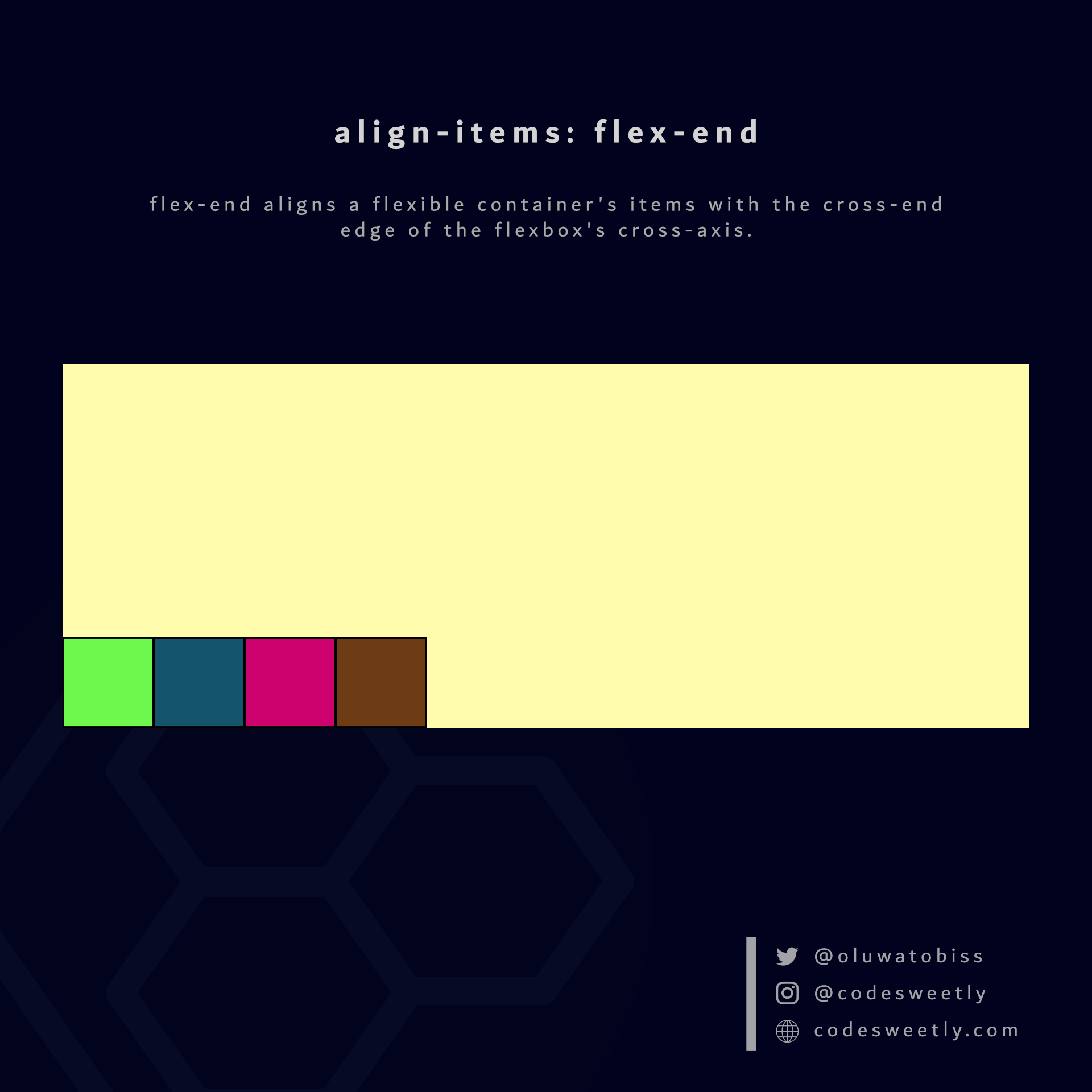
A Guide to CSS Flexbox - CoderPad

Flexbox Tutorial HTML & CSS Is Hard

Laying Out Views, Using Designer, Designer, Tools
Boxes That Fill Height (Or More) (and Don't Squish)

CSS Flexbox Explained – Complete Guide to Flexible Containers and

CSS Horizontal scroll. Horizontal scroll is something that I…

Flex Wrap - Tailwind CSS

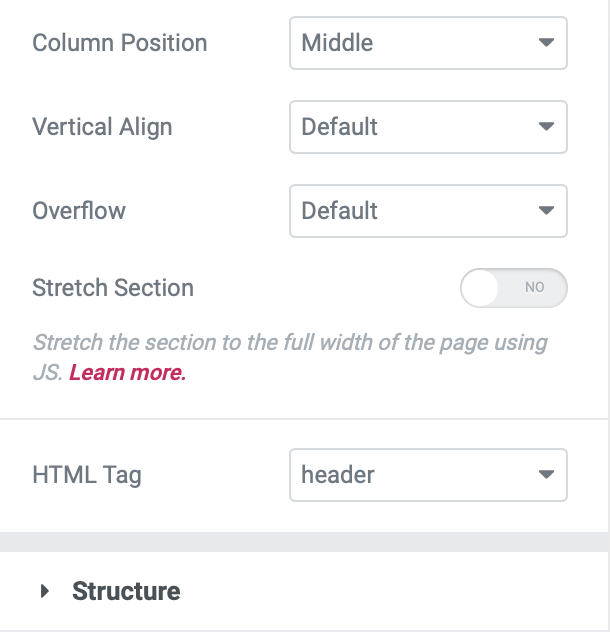
How To Create A Shrinking Sticky Header With Elementor
Hyper Flex Classes and Stretch Flex Privates
Ballet Fusion Stretch and Flex Online Class — Ballet Fusion
FBP launches Stretch and Flex program - Portsmouth Daily Times
 speerise Women's One Piece Bodycon Jumpsuit Tank Romper Spandex Unitard Bodysuit for Workout, Yoga, Sexy Catsuit, Black, XS : Clothing, Shoes & Jewelry
speerise Women's One Piece Bodycon Jumpsuit Tank Romper Spandex Unitard Bodysuit for Workout, Yoga, Sexy Catsuit, Black, XS : Clothing, Shoes & Jewelry Sex Expert Explains Why Guided Self-Pleasure Is The Secret To Better Sex With A Partner
Sex Expert Explains Why Guided Self-Pleasure Is The Secret To Better Sex With A Partner BLUSAS ELEGANTES 2023 / DISEÑOS DE BLUSAS DE MODA 2023
BLUSAS ELEGANTES 2023 / DISEÑOS DE BLUSAS DE MODA 2023 Popular Must Have Closet Organization Ideas
Popular Must Have Closet Organization Ideas- The Bride Wore a Red Lehenga, Then a Vivienne Westwood Gown at
 Body Shaper Women Slimming Shapewear Dress Limming Body Shaper Underwear - Women - Aliexpress
Body Shaper Women Slimming Shapewear Dress Limming Body Shaper Underwear - Women - Aliexpress
